Hello, Jeff Helvin here with BallenBrands and today I wanted to give a few quick tips on editing your WordPress website.
WordPress is structured in a way where there are pages and there are posts (or blogs) and there are templates and the overall look and feel of the website.
There are different elements that could be confusing to someone who is not in here, that hasn’t already been making edits and updates and know how this works.
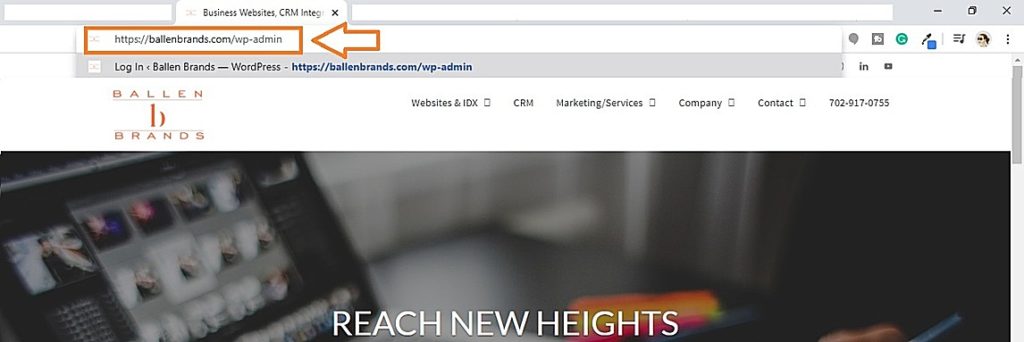
I just wanted to give a few starter tips on getting going so the first thing we have here is our website, and then we want to login to WordPress.
Grow Your Business with an Affordable Website | Schedule A Consultation With Ballen BrandsWordPress Admin Login
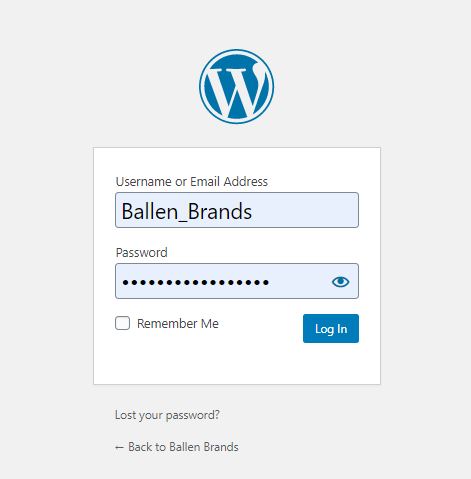
I will go to my website and I type in “/wp-admin” and that would take me to the admin login screen.

I’m going to go ahead and log in here and what will happen is now I’m going to land on a dashboard.

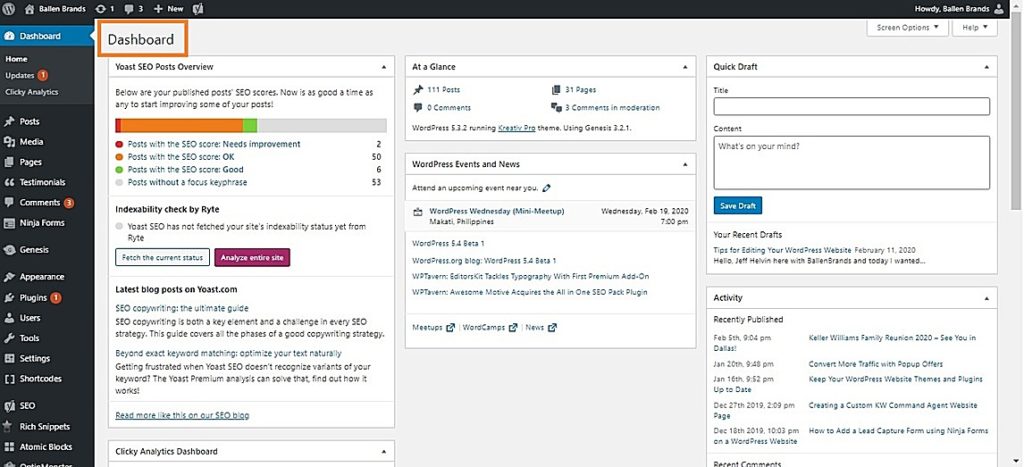
WordPress Dashboard
This is a quick look at different things within our site. We can actually customize this depending on what plugins we have and what information we’re looking for. So this won’t always look the same for everybody, but what I’m here to show you is simply how to make edits to the site.

Some of us when we log into an admin, we start to poke around and try to figure out, okay am I trying to edit a post or a page – I’m not really sure – what if it’s a testimonial I’m doing and I have a plug-in, there are a lot of different ways to edit content on WordPress.
Choose Your BREW [Ballen Real Estate Websites]WordPress – Visit Site
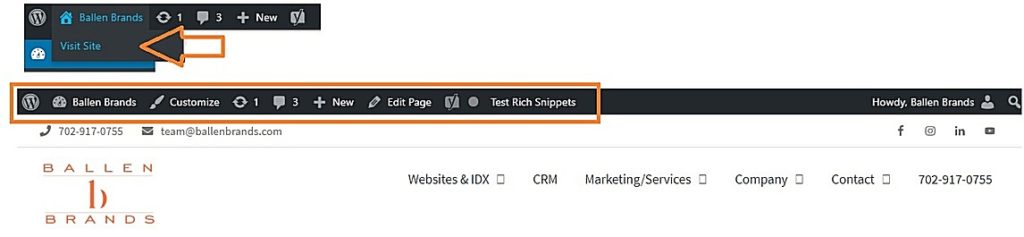
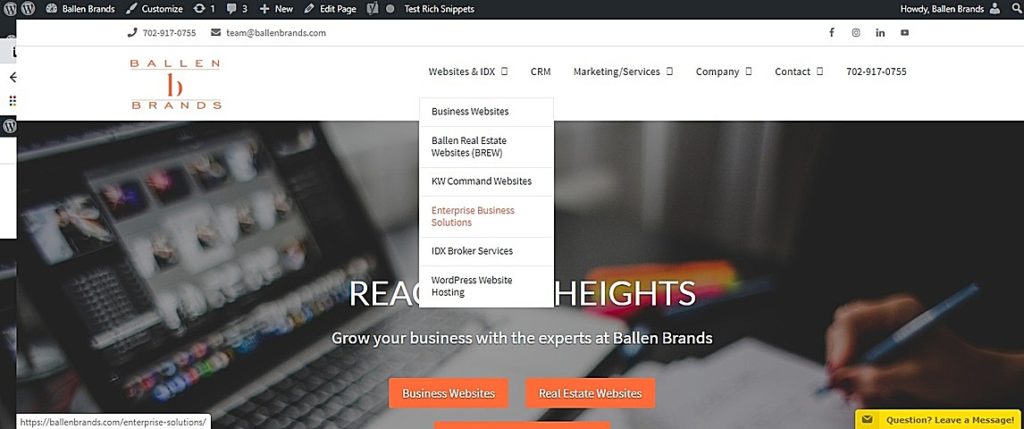
What I actually recommend doing is going back to the front end of the website itself. So at the top left you click on “Visit Site” and what we’ll see now that you’re logged in is you have this black bar right at the top of the screen that gives you some edit options.

Related: Keep Your WordPress Website Themes and Plugins Up to Date
Editing a Blog Post
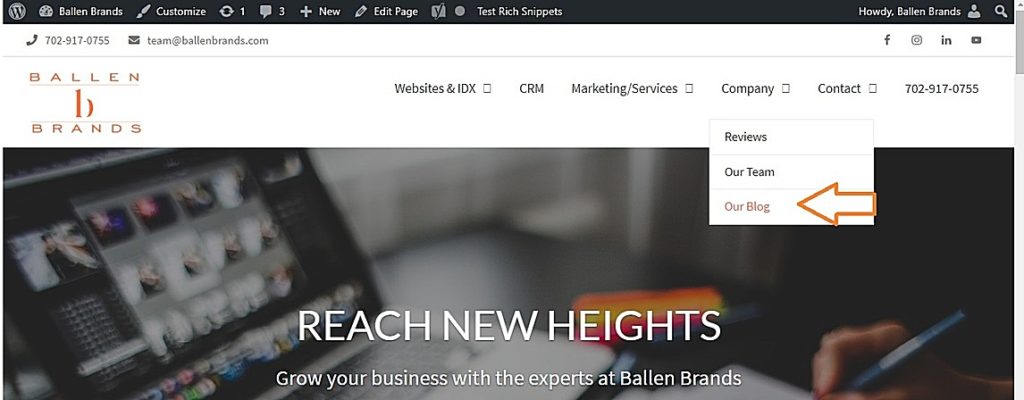
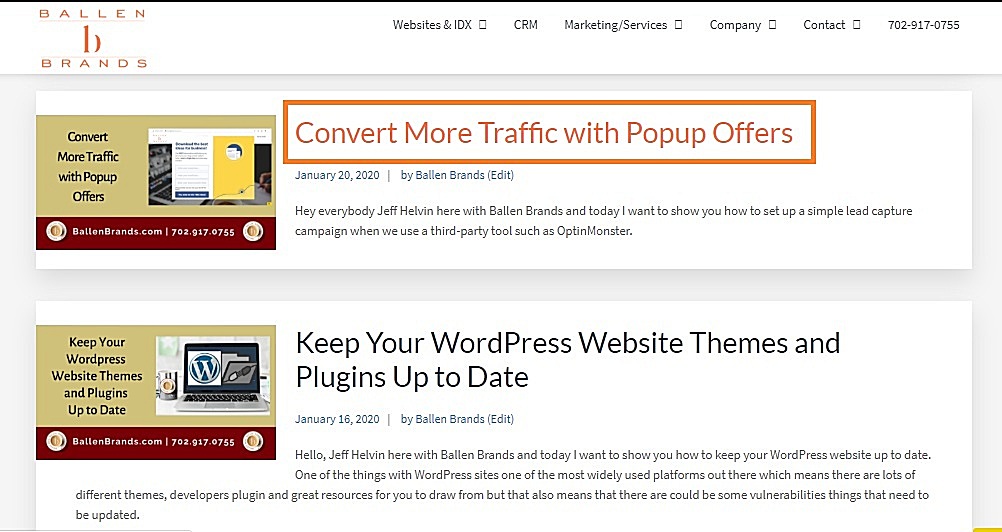
So for example, if I wanted to edit a page and I wasn’t sure what kind of page it was, but I knew how to navigate to that page – let’s say maybe I wanted to edit a blog so I click on the blog,

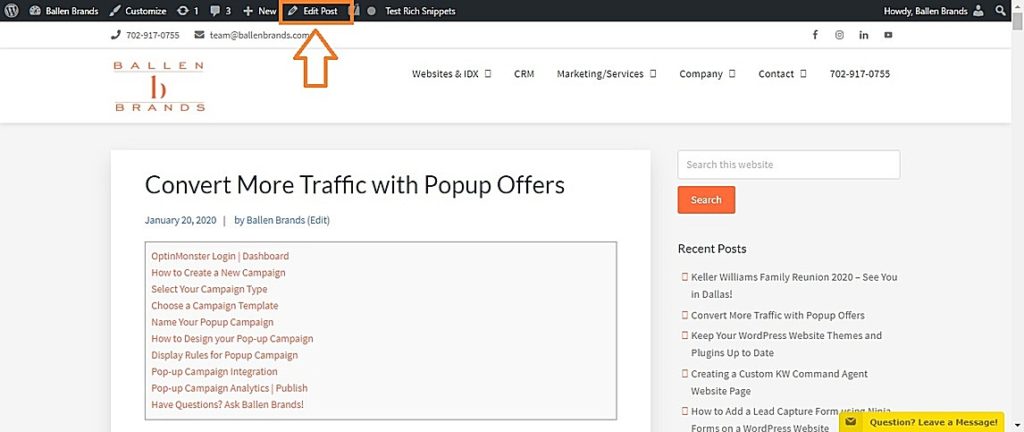
and I go here to “Convert More Traffic with Popup Offers”.

This now says “Edit Post” so this is actually one of the blog “posts,” which is what they’re called.

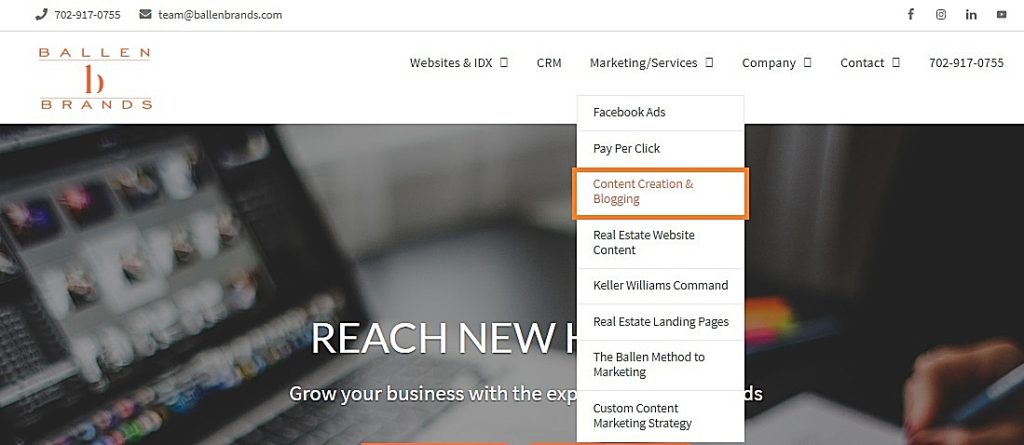
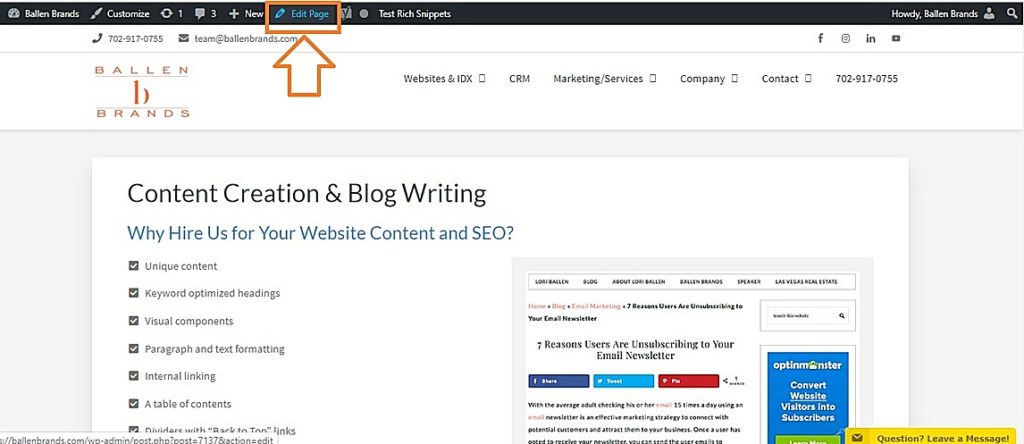
But if I wanted to change, let’s say the “Content Creation & Blogging” page for one of the services that we offer, then I will navigate to that page.

Editing a Page
Here now it says “Edit Page.”

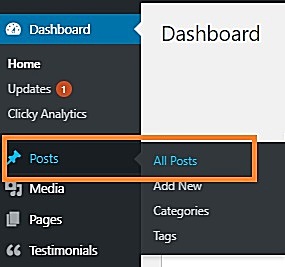
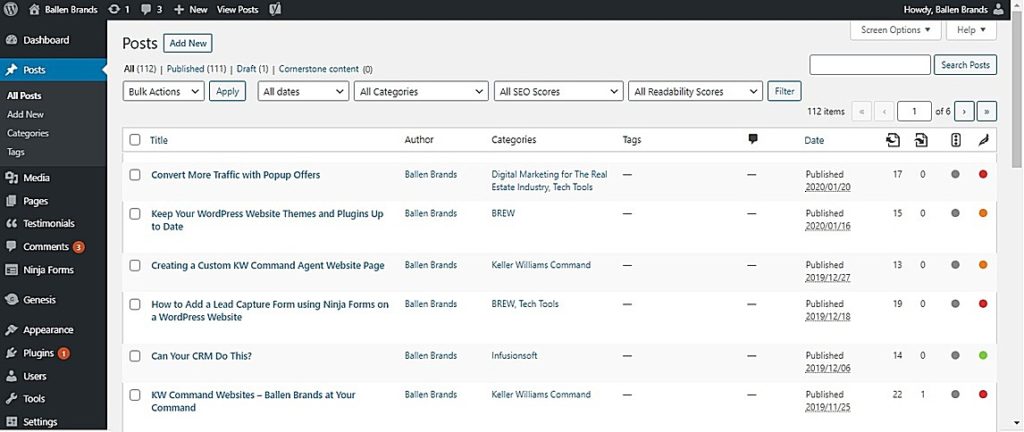
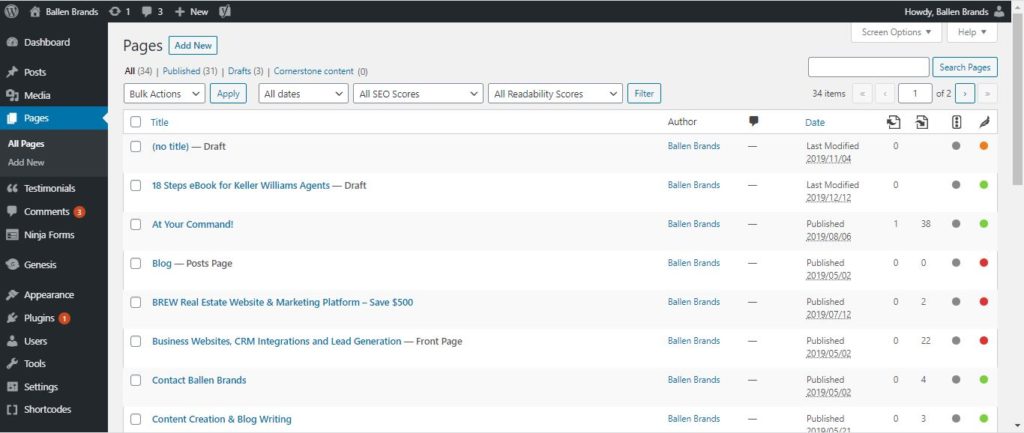
So just to show you an example if I go into the admin and I click on “Posts” I can see.

These are all of my blog posts so if you happen to know that it is a post and what the title is, it’s going to be quick and easy to find.

If you know it’s a page then you can click on pages and you can look through and see everything here as well, but what I find is that most newer users don’t understand that how it’s structured or whether or not it’s a “page” or a “post”.


My recommendation again is to actually go to the website, navigate through to the page that you want to edit and then simply click the edit page option when you get there so this will take you right to that page to make the edits that you’re looking for.

Related: How to Duplicate a WordPress Website Page or Post
Customize Elements
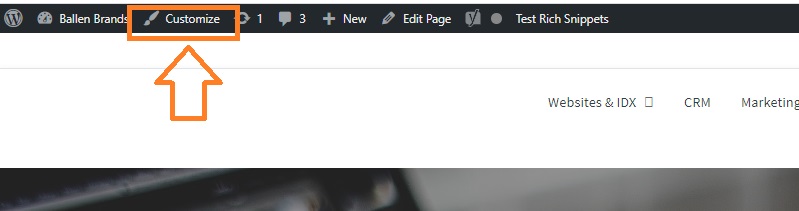
The last thing that we have is the actual website. Let’s consider the site identity which would be your logo and maybe some of the layout elements so the one other option we have here is we have to customize.

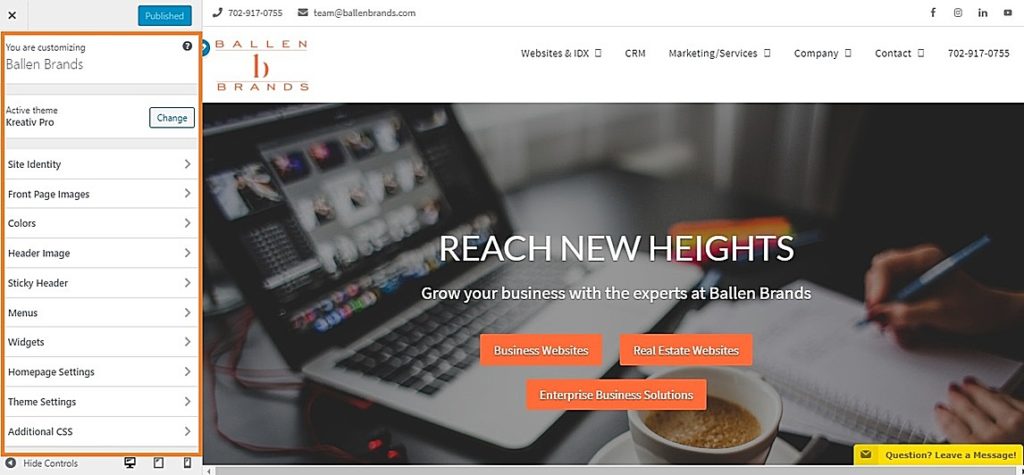
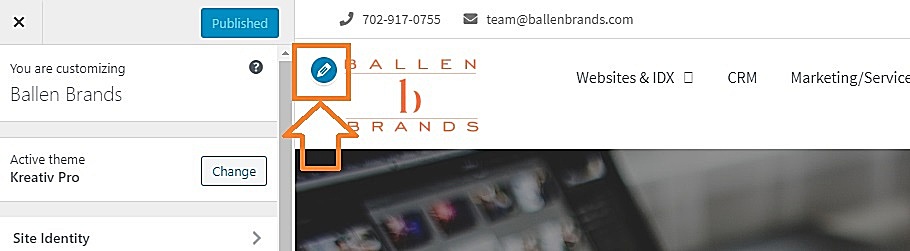
When I click on “Customize” this usually brings up these elements here on the left in order to navigate to different sections.

Sometimes you’ll see these little pencil icons next to the areas that you can edit, and other times depending on how the theme was programmed it may or may not look quite like that.
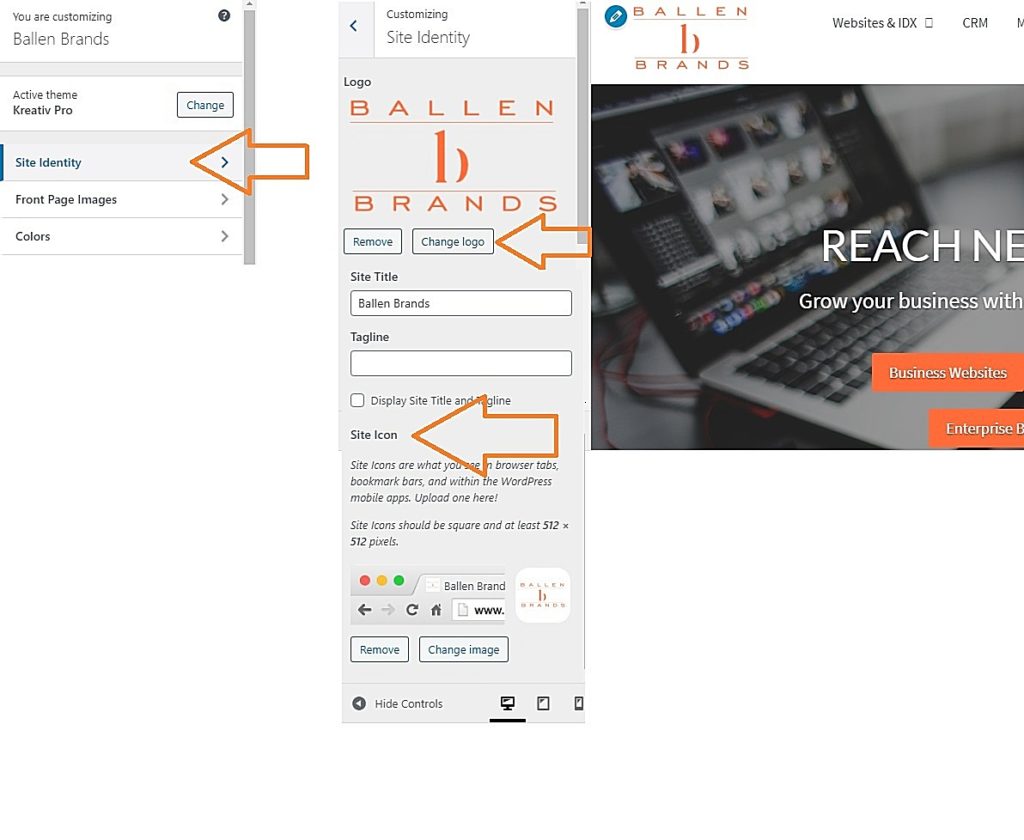
Customizing Site Identity

If I click on site identity just as an example I can see that I can change my logo. If I hit change logo and I upload a new one, then it’ll update. I can also see the site icon so this is an option here to change the little image that shows up as what they call the favicon that also now shows up in the Google search results, so it’s definitely something to pay attention to.

Related: What’s Important in a Website
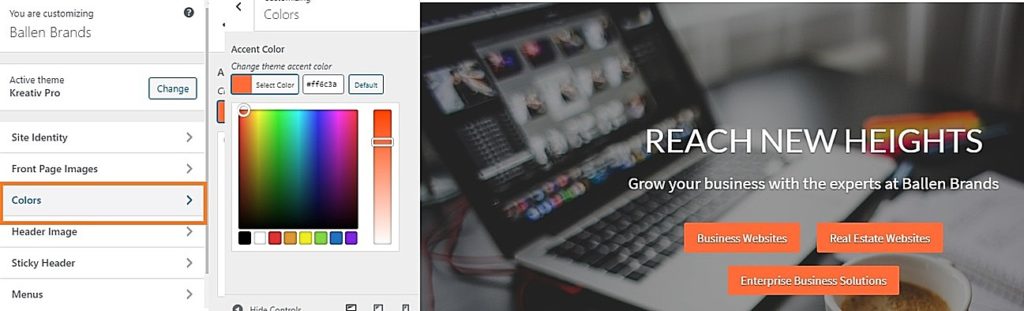
Customizing Colors
Then I can go to colors – you’ll see that the accent color right now we have is this nice orange so I could actually change that and I can see what it looks like.

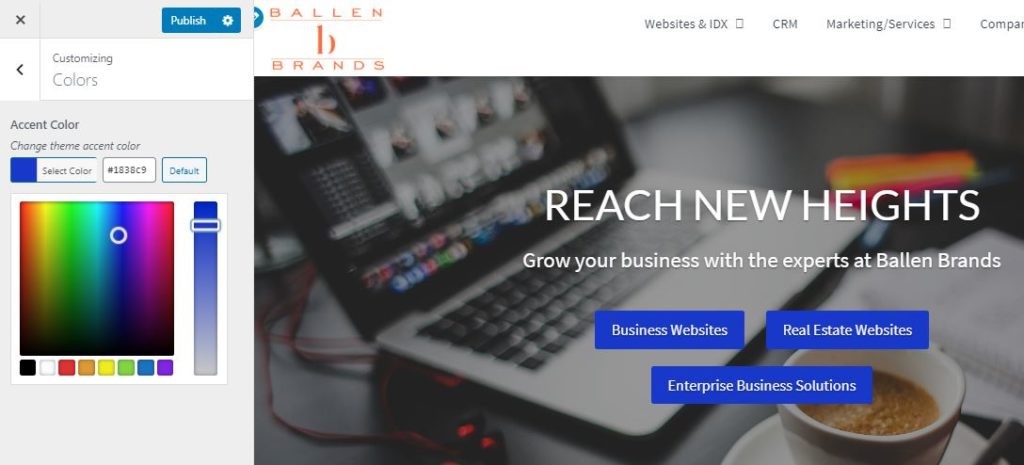
You’ll see how everything that was orange is now blue, but until I publish that won’t actually stick. I can actually play around with this and see which colors I like better.

Customizing Header | Sticky Header
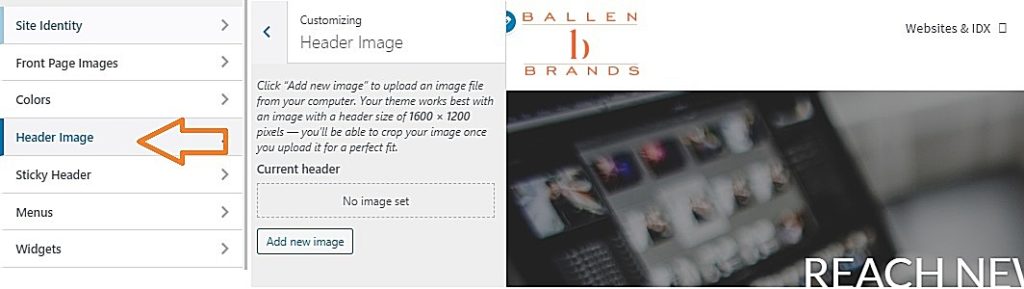
Then we get into the header image, in this case, we don’t actually use that header image so again depending on how you use your themes it may or may not be in that spot.

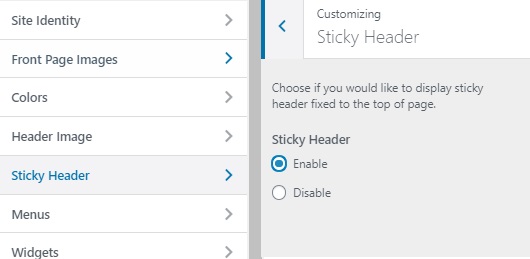
They have what’s called sticky header

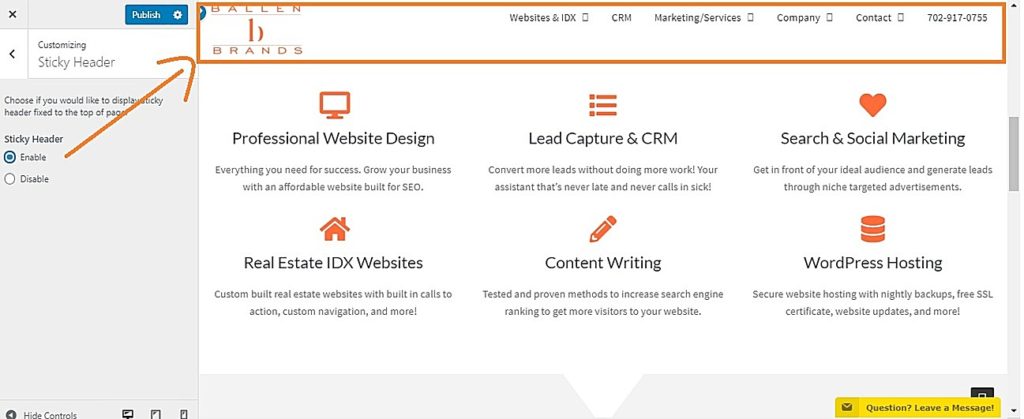
so what that is is in this particular theme I’m able to choose whether or not I want the navigation to stay up here on the top

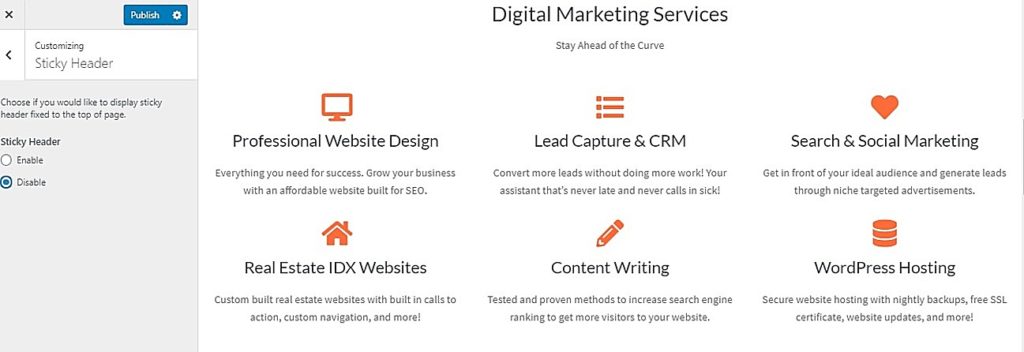
or not so if I disabled the sticky header

Then as I scroll down the navigation disappears but in our case we want to keep the navigation there so we have that enabled.
Then we have menus so you’ll see here we have this primary navigation. When I click on that you’ll see that this is our actual menu navigation, then as I scroll down the navigation disappears. In our case we want to keep the navigation there so we have that enabled; then we have menus so you’ll see here we have this primary navigation when I click on that.
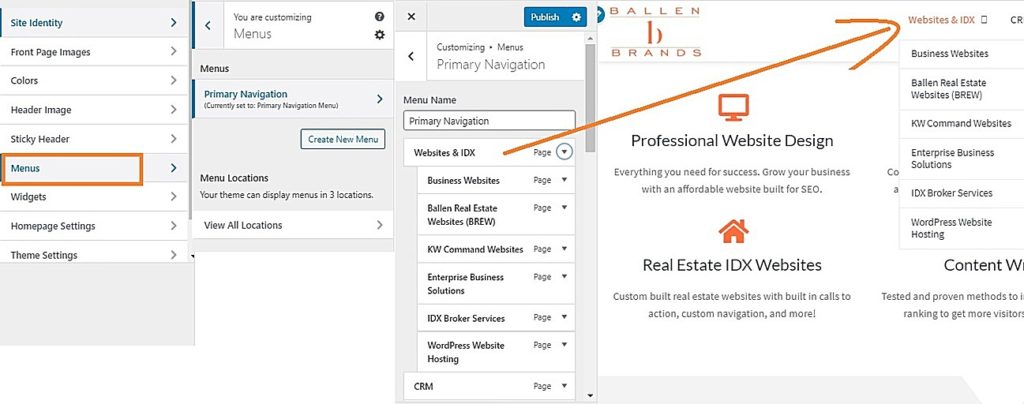
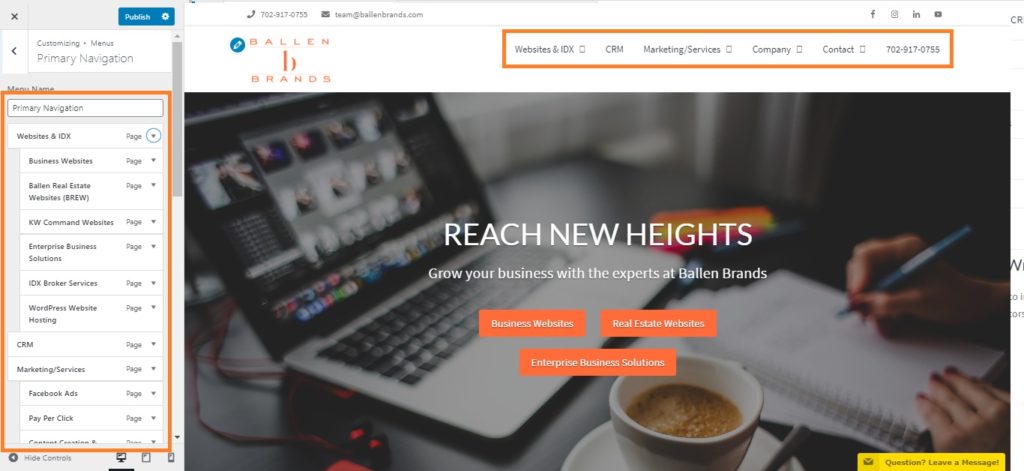
Customizing Menus

You’ll see that this is our actual menu navigation so I can edit that right here as well because it’s not just one page it’s on all pages. It’s usually a good rule of thumb to figure out whether or not if I’m going go make an edit on a page or am I gonna go make an edit in the customizer, the actual settings of the website, it just depends on whether or not you see it on every single page that would help identify that.

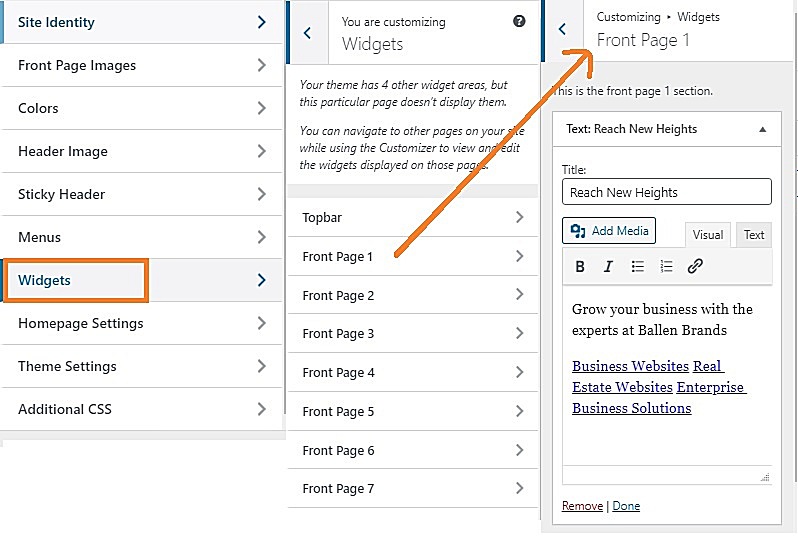
Customizing Widgets
Every theme has different elements so this one has widgets where we have different elements where it says “Reach New Heights” so we have code in there, but we can change the way that reads in this interface here.

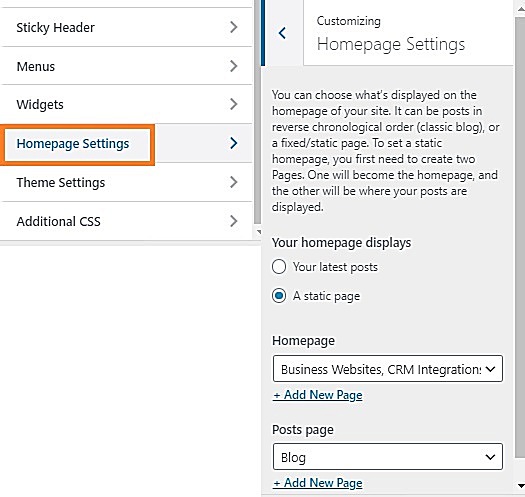
Customizing Homepage Settings
Then there are specific theme settings.

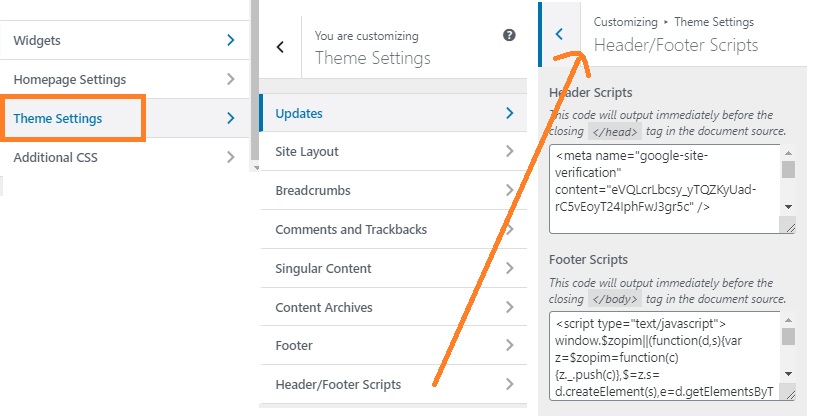
Some page settings we can get into, then there are specific theme settings that we can get into and some additional CSS. Theme settings is another spot that often times you’ll find something like these header and footer scripts. When you have, let’s say, a Facebook pixel or a Google tracking code – something like that – you might need to add it to a header or footer script so a lot of themes have that built-in for you right in that customize section.
Customizing Header/Footer Scripts

That’s just a quick walkthrough. It’s not a full start to finish on editing your website, but just a little quick tip to help identify some changes that you want to make and how to most easily access and get to those changes.

Related: Do I Need My Own Website?
Have Questions? Ask Ballen Brands!
If you need any help with your website WordPress or otherwise we’d love to discuss with you you can reach out to us you can go to our website at BallenBrands.com or you can email us at Team@BallenBrands.com

