Hello! Jeff Helvin here with Ballen Brands and today I wanted to review one of the page layouts we like to use on the KW Command websites.
Steps in Creating a Website Page
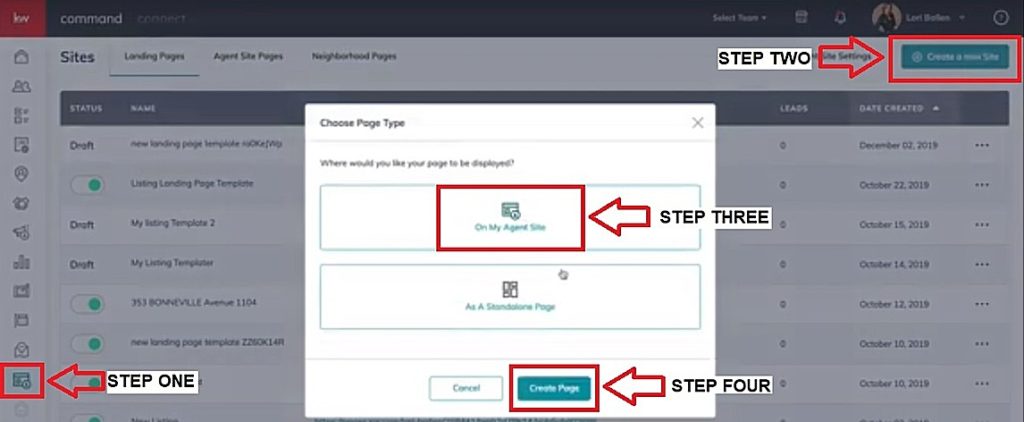
First, we log in to KW Command.
- Step One: I’ve clicked on the site’s link over here on the left
- Step Two: Click on create a new site – which really I’m creating a new page
- Step Three: Click on my agent site
- Step Four: Click create page.

Steps in Updating the Agent Website Page
Here are the steps to adding a page in the KW Command Agent Websites:
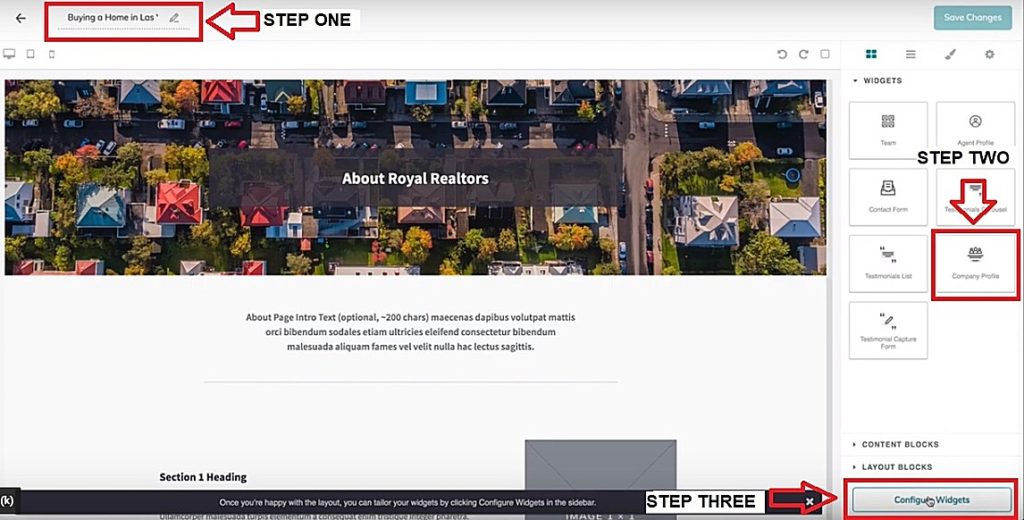
- Step One: Update the title – such as “Buying a Home in Las Vegas”
- Step Two: Then we have different widgets we can use – I’m going to focus on the company profile because of the layout options we have there. Drag that over and you’ll see by default it has some plain information here. I like this one because it has a nice graphic header and overall better layout to work with.
- Step Three: Click on configure widgets

Step Four: Click on company profile.

Steps in Updating the Company Profile
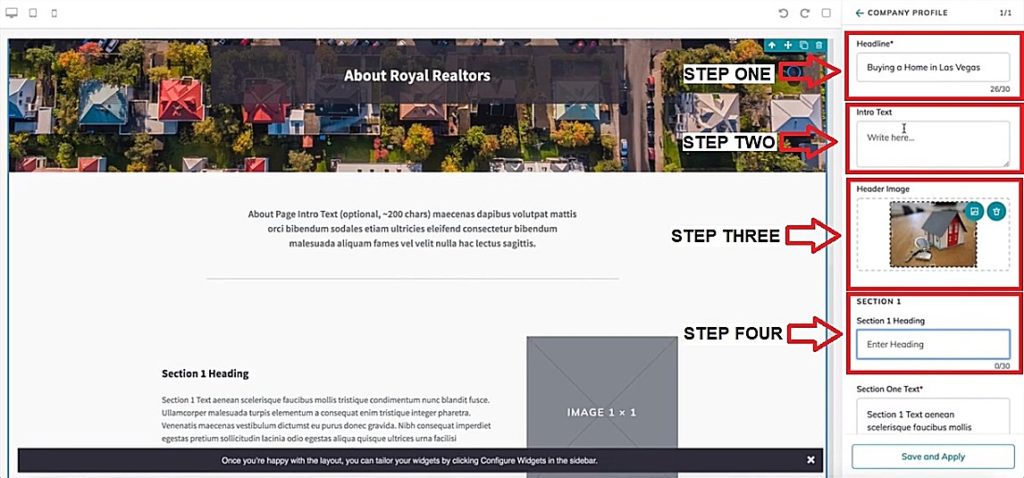
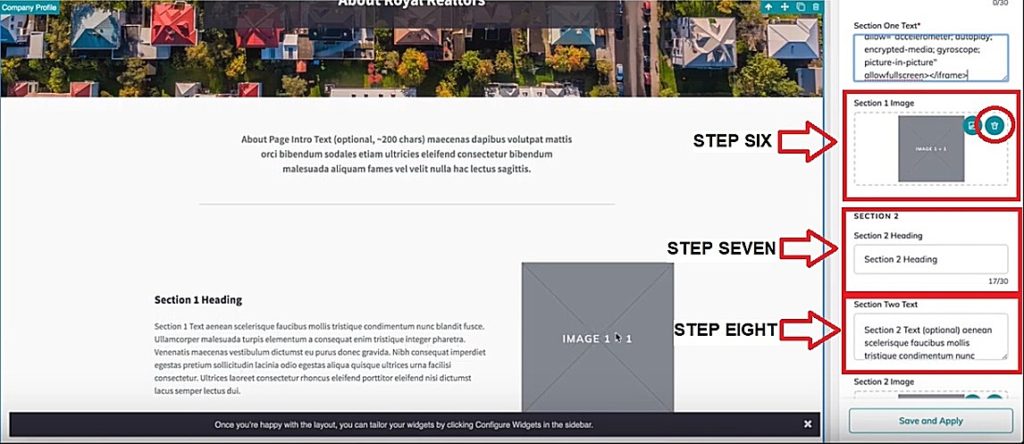
Step One: The first thing is a headline. By default it says “About Royal Realtors” so I’m going to change out to “Buying a Home in Las Vegas”
Step Two: Then we have intro text. I don’t actually want to use the intro text in this particular case so I’m just going to delete that out as you’ll see it’s not required.
Step Three: Then we have the header image – I’m going go ahead and replace the image with a new one.
Step Four: Then we have a section one heading, which is not required, then Section 1 text which is required.

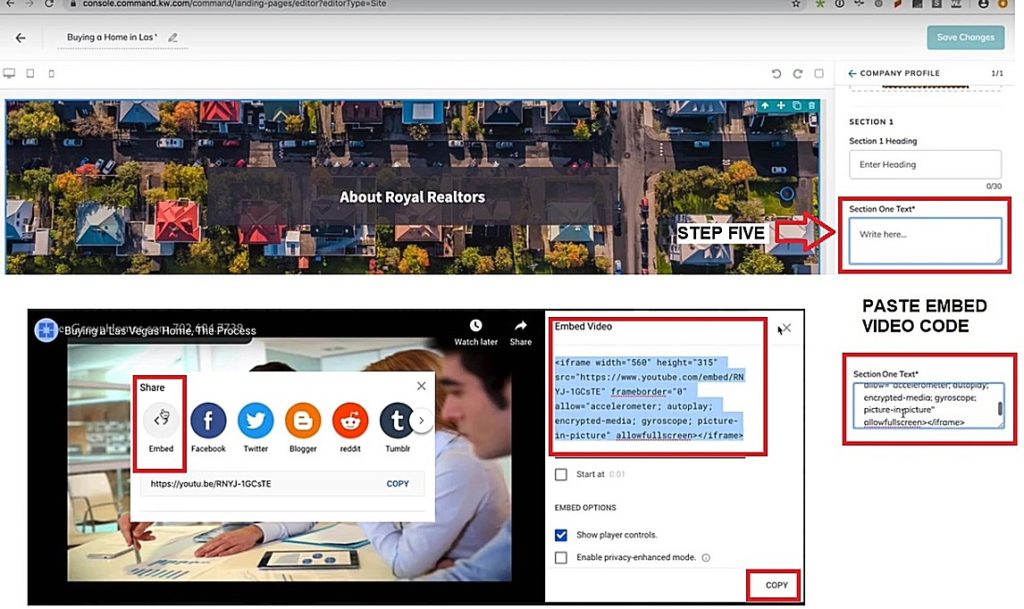
Step Five: Because section one text is required, I’m going to actually leave the intro text field empty and get rid of the heading for section one, then I’m going to put in this case a video on this page. I don’t need to have any text in this particular case I just want a nice video for my visitors that land here.
I’m going to go to our YouTube channel and find a video that I’d like to use that we’ve created, and then I’m going to click on share. Then click on embed, and I’m going to copy this content to embed the video. I’ll go back to command and I’m going to paste that in the section one text field.

Step Six: We have to just delete Section 1 image.
Step Seven: We are going to get rid of the content the text here for Section Two.
Step Eight: Get rid of the text for section three

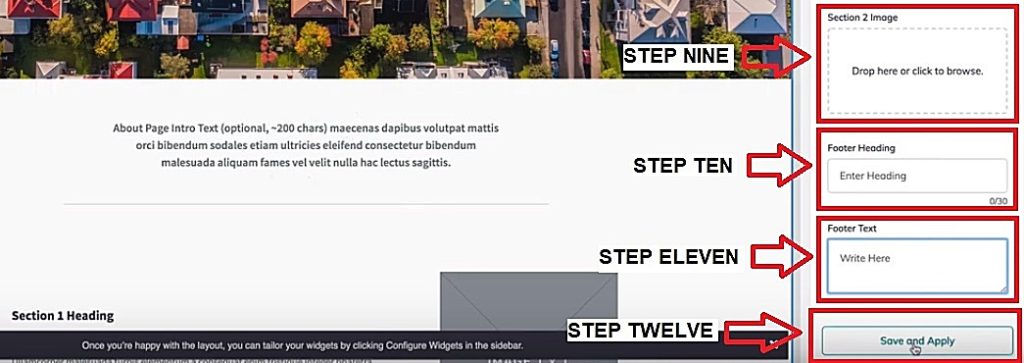
Step Nine: Delete out that section two image
Step Ten: Get rid of all the footer heading and text so ultimately all I have now is this header this title and then a video
Step Eleven: Get rid of all the footer text so ultimately all I have now is a header, a title and a video.
Step Eleven: We’re going click Save and Apply.

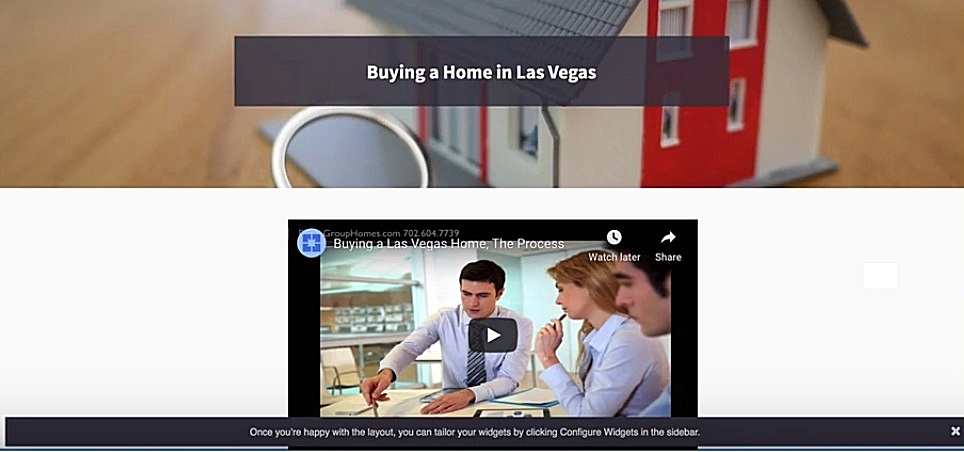
Example of KW Command Custom Agent Website Page
You’ll see now we have Buying a home Las Vegas, and then we’ve got our YouTube video here. So that’s just a quick little update with lots of different ways to use this particular content, but this one gives us the most attractive layout in our opinion with just a few elements to add to the page.

Have Questions? Ask Ballen Brands!
If you have any questions or there’s any way we can help we’d love to help you you can email us at Team@BallenBrands.com

